CSS prefers-color-scheme allows web developers to set colors based on the user's OS theme preferences.
You can use Javascript to set dynamic colors on Hyvor Talk.
By default, Hyvor Talk's installation code looks like this.
1<div id="hyvor-talk-view"></div>2<script type="text/javascript">3 var HYVOR_TALK_WEBSITE = YOUR_WEBSITE_ID; // DO NOT CHANGE THIS4 var HYVOR_TALK_CONFIG = {5 url: false,6 id: false7 };8</script>9<script async type="text/javascript" src="//talk.hyvor.com/web-api/embed"></script>You'll need to dynamically set HYVOR_TALK_CONFIG.palette based on the user's theme.
We can use this condition to detect the dark theme.
1if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {2 // dark theme3}Here's the new HYVOR_TALK_CONFIG. When palette is set to null, Hyvor Talk will use the default colors of your website.
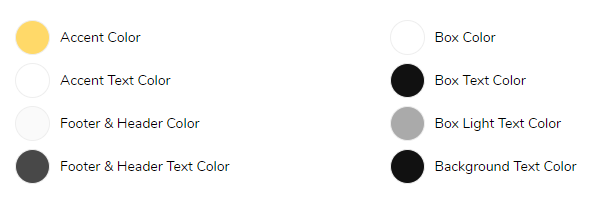
1var palette = null; 2if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) { 3 palette = { 4 accent: "#0000000", 5 accentText: "#0000000", 6 footerHeader: "#0000000", 7 footerHeaderText: "#0000000", 8 box: "#0000000", 9 boxText: "#0000000",10 boxLightText: "#0000000",11 backgroundText: "#0000000"12 } 13}14var HYVOR_TALK_WEBSITE = YOUR_WEBSITE_ID; // DO NOT CHANGE THIS15var HYVOR_TALK_CONFIG = {16 // other configs (id and URL)17 palette: palette18};Make sure to replace YOUR_WEBSITE_ID with your website's ID.
And, replace #000000 with the actual colors.
You can use Hyvor Talk color editor to test these 6 colors.

References
If you have further questions, comment below.









Comments