AggregateRating. Other values should be
updated according to your page. Make sure to test your schema using Google's Rich Results Test. Ratings
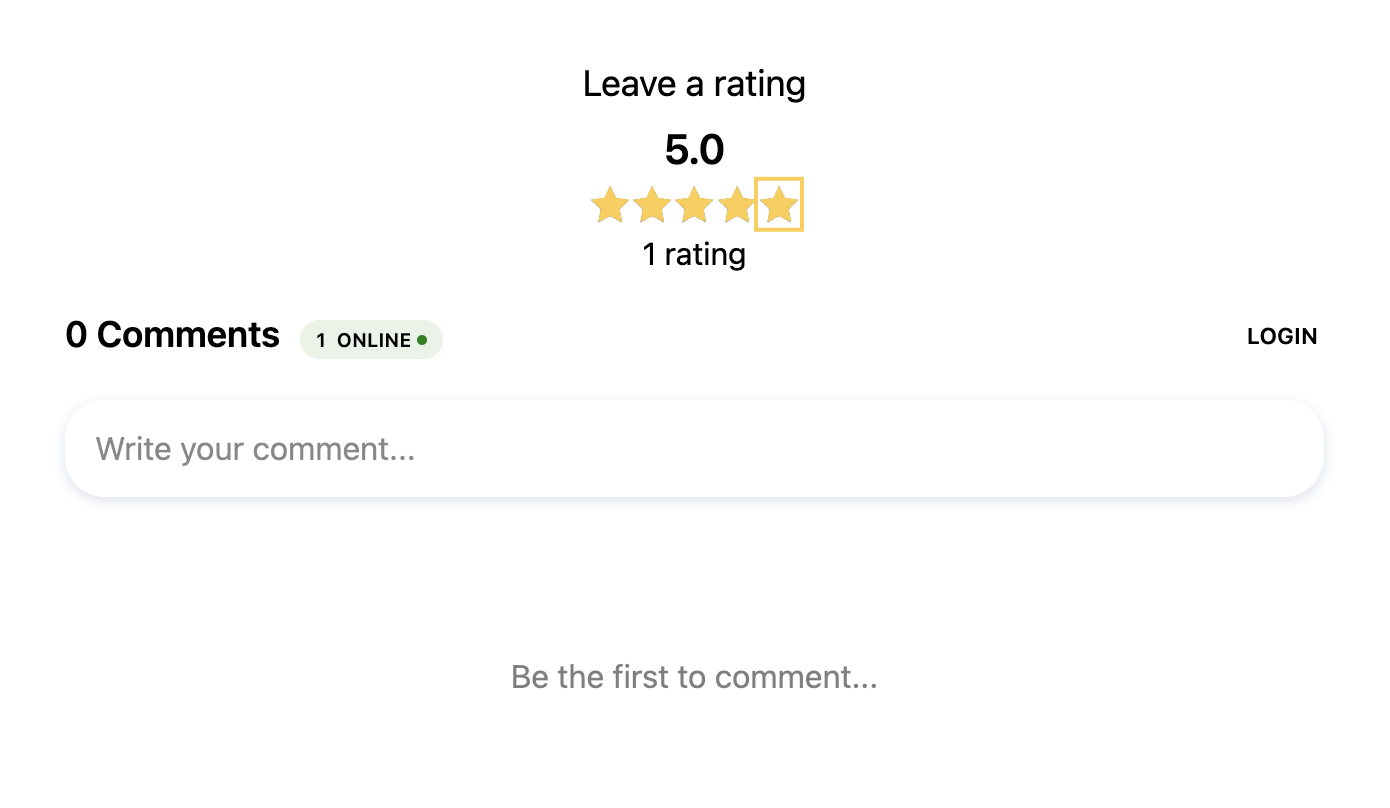
The ratings widget comes with the comments section. It allows visitors to leave a rating for the page. It will be displayed above the comments section.

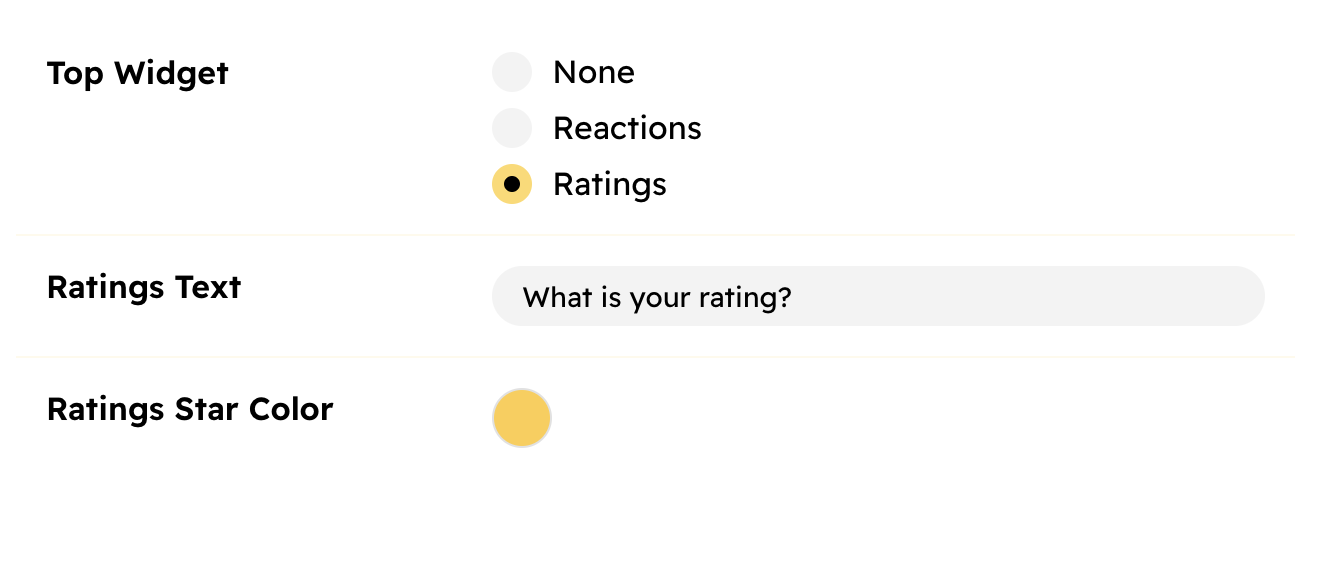
You can configure ratings widget at Console → Settings → Reactions & Ratings.

Structured Data for Search Engines
Search engines use Structured Data to understand the content of the page. You can set up structured data for ratings using AggregateRating schema and using the <hyvor-talk-comments> API.
Requirements:
<hyvor-talk-comments>element should be loaded on the page.- You should use the default loading method
Here is an example for a Product. This code should be placed after the <hyvor-talk-comments> element.
<script>
const comments = document.querySelector('hyvor-talk-comments');
comments.addEventListener('loaded', function() {
const page = comments.api.page();
const jsonLd = `
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "My Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "${page.ratings.average}",
"ratingCount": "${page.ratings.count}"
}
}
`;
const script = document.createElement('script');
script.setAttribute('type', 'application/ld+json');
script.textContent = jsonLd;
document.head.appendChild(script);
});
</script>
In this code, we use the loaded event of the <hyvor-talk-comments> element. It is fired when the comments are loaded. Then we get the page data using the api.page() method. Then, the following values are used to generate the JSON-LD code:
page.ratings.average- Ratings average of the page.page.ratings.count- Number of ratings for the page.
Then, we create a <script> element with the JSON-LD code and append it to the <head> element.
You can also use our Data API to fetch ratings data and dynamically
generate the JSON-LD code. This is useful if you need data in a page that doesn't have the <hyvor-talk-comments> element.