WordPress Plugin Guide
Hyvor Talk provides an official plugin for WordPress. The plugin allows you to easily install and configure Hyvor Talk on your WordPress website. The plugin itself is pluggable and can be customized using hooks.
- Installing the Plugin
- What our plugin does
- WordPress User Login (SSO)
- Shortcodes
- Hooks (for developers)
You can find the source code of the plugin on GitHub.
Installing the Plugin

- Go to Plugins → Add New in your WordPress admin panel
- Find and install the "Hyvor Talk Comments" plugin
- Click Activate.
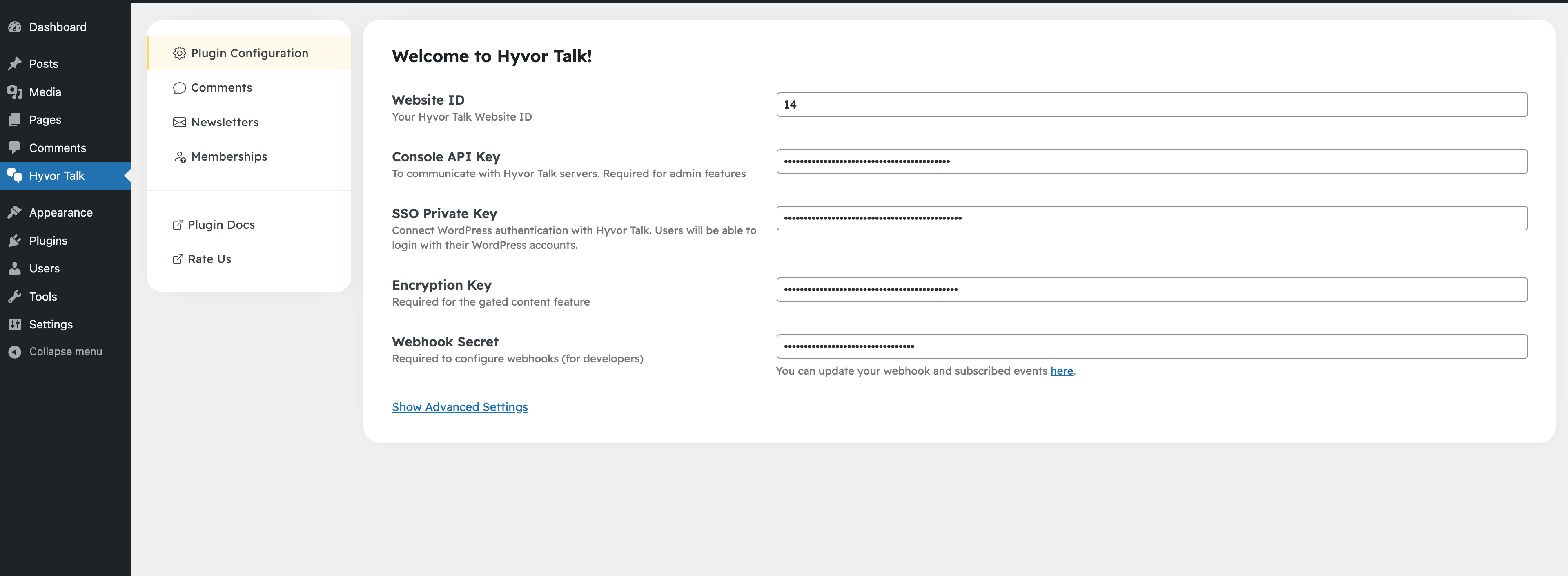
- On the left sidebar, you will see a new menu item called Hyvor Talk. Click on it.
- Add your Website ID and click Save. You can find your website ID in the Hyvor Talk Console.
- Optionally, add a Console API key to automate configuration of the plugin. You can find your API key in the Hyvor Talk Console (Settings → API → Console API → Key).
What our plugin does
Hyvor Talk mainly provides three features: Comments, Newsletters, and Memberships.
Comments
Hyvor Talk comes with a fully-featured, real-time commenting system that can replace the default WordPress commenting system. It is much more powerful and advanced than the default system.
In the plugin settings, you can configure where to load the comments section. By default, it will be loaded on everywhere where the default WordPress commenting system is loaded. You can also use shortcodes to manually load the comments section on any page.
We also have support for comment counts, reaction, and ratings! Feel free to explore the features of Hyvor Talk.
Learn more about Comments.
Newsletters
Do you want to start a newsletter? Hyvor Talk is all you need! Our plugin provides a shortcode to add a newsletter form to your website. Simply place it where you want the form to appear.
Learn more about Newsletters.
Memberships & Gated Content
What about paid memberships? We've got you covered! You can configure subscription plans easily from the Hyvor Console and use them on your WordPress site. Our plugin will handle the rest including in-website payments. You can then set up Gated Content Rules to restrict access to certain content to members only.
Learn more about Memberships.
WordPress User Login (SSO)
By default, commenters need a Hyvor account to log in to the comments section. However, you can set up Single Sign-on (SSO) and connect WordPress login with Hyvor Talk.
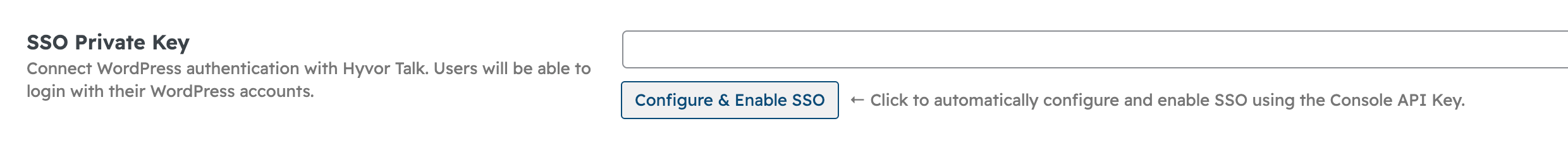
- Option 1: If you have set up the Console API, go to Hyvor Talk → Plugin Configuration in your WordPress admin panel and Click Configure & Enable SSO to configure SSO automatically.

- Option 2: Enable SSO manually at Hyvor Talk Console → Settings → SSO, and paste the private key in the plugin settings.
See our Single Sign-on documentation for more information on how SSO works and what SSO users can do.
Gated Content
You can use gated content to restrict access to certain content to members only.
- First, set up memberships in the Hyvor Talk Console, and create the plans you want to use.
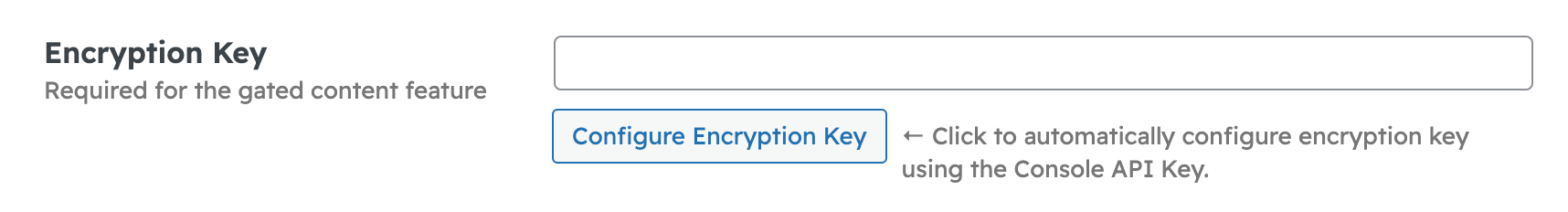
- Then, set up Encryption key in the Hyvor Talk Plugin settings in your
WordPress admin panel.

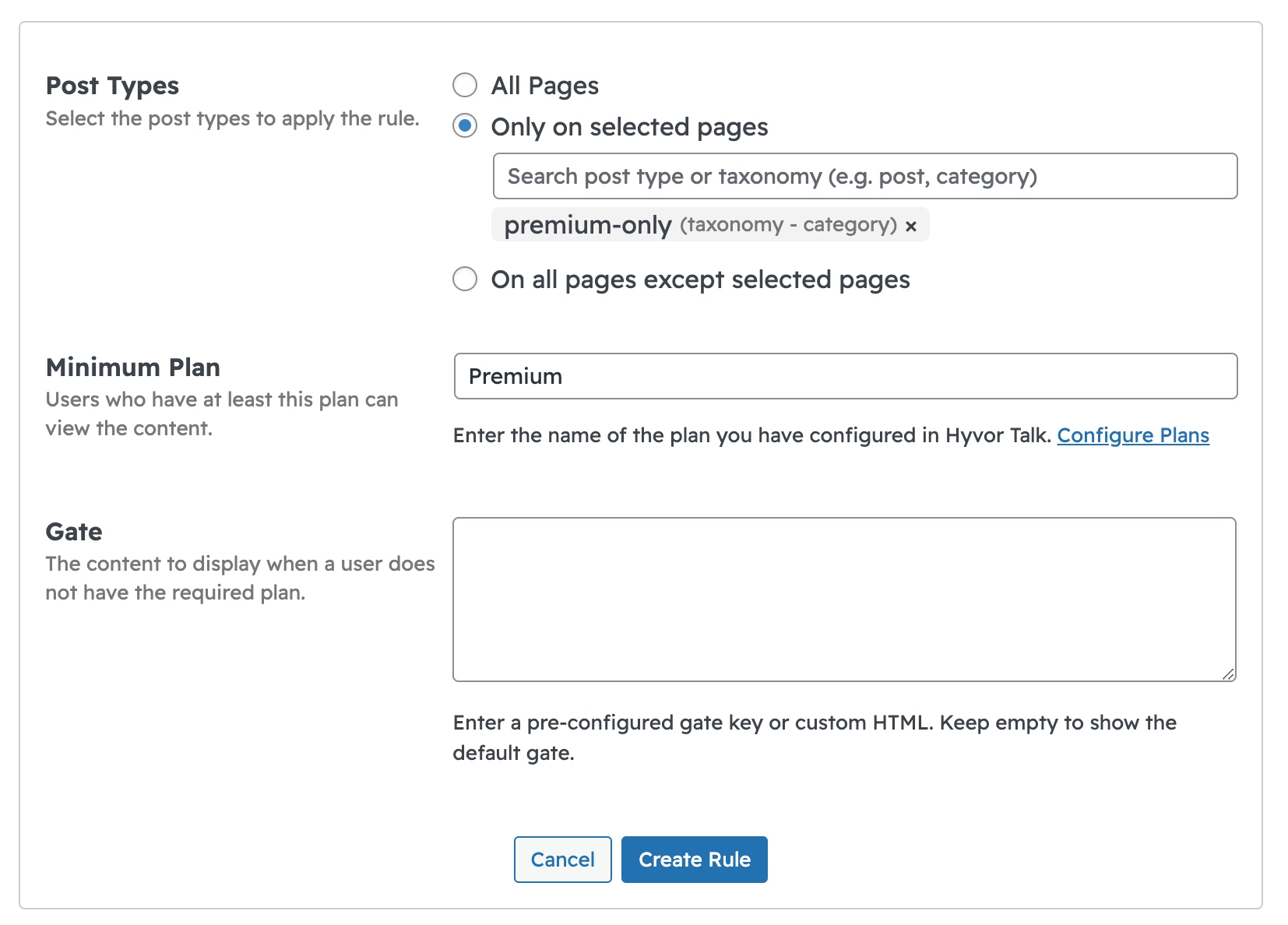
- Then, add a gated content rule to restrict access to the content. In the following example,
only users with the Premium plan can access posts that have the
premium-onlycategory.
Users who don't have access to the content will see a message asking them to subscribe to the appropriate plan.

Shortcodes
1. hyvor-talk-comments
Use the [hyvor-talk-comments] shortcode to render the comments embed on a page. Use page-id to set a unique identifier for the page (if not set,
the URL of the current page will be used).
[hyvor-talk-comments page-id="help-pages"]All attributes of <hyvor-talk-comments> web component can be set as shortcode attributes.
[hyvor-talk-comments page-id="help-pages" colors="dark" loading="lazy"]2. hyvor-talk-comments-count
If you want to render the comments count of a page, use the [hyvor-talk-comments-count] shortcode. The page-id attribute must be set to the page-id of the page you are fetching the comment counts of.
[hyvor-talk-comments-count id="help-pages"]All attributes of <hyvor-talk-comment-count> web component can be set as shortcode attributes.
If you want to find the identifier of a page, visit the Pages section of the Console.
3. hyvor-talk-newsletter
You can add the newsletter form to your site using the [hyvor-talk-newsletter] shortcode.
[hyvor-talk-newsletter]All attributes of <hyvor-talk-newsletter> web component can be set as shortcode attributes.
[hyvor-talk-newsletter title="Subscribe to our newsletter"]4. hyvor-talk-gated-content
If you need to put your content behind a paywall and only allow members to access it, use the [hyvor-talk-gated-content] shortcode. This is an alternative way to use Gated Content (without
gated content rules).
Replace YOUR_KEY with the key of the gated content block, configured at Console → Tools → Gated Content.
[hyvor-talk-gated-content key="YOUR_KEY"]You can also directly add content inside instead of using a key. This content will only be shown
to users who have the minimum-plan.
[hyvor-talk-gated-content minimum-plan="Premium"]
Only for members
[/hyvor-talk-gated-content]Hooks
Our plugin provides hooks for developers to customize the behavior of the plugin.
Filters
Most of the hooks are filters that allow you to modify calculated attributes of the embed. The following filters are available:
1. Language Filter
This filter allows you to modify the language attribute of all embeds.
- Filter Name:
hyvor_talk_language - Value:
?string $language
<?php
function hyvorTalkLanguageFilter($language) {
return 'fr';
}
add_filter('hyvor_talk_language', 'hyvorTalkLanguageFilter');2. Embed Attributes Filters
Each embed has its own filter to modify their attributes.
<hyvor-talk-comments>hyvor_talk_comments_attributes<hyvor-talk-comment-count>hyvor_talk_comment_count_attributes<hyvor-talk-newsletter>hyvor_talk_newsletter_attributes<hyvor-talk-memberships>hyvor_talk_memberships_attributes<hyvor-talk-gated-content>hyvor_talk_gated_content_attributesAll filters get the calculated attributes as an array. You can modify the
attributes and return the modified array. Here is an example where you set a custom page-id for the comments embed.
<?php
function hyvorTalkCommentsAttributesFilter($attributes) {
$attributes['page-id'] = 'help-pages';
return $attributes;
}
add_filter('hyvor_talk_comments_attributes', 'hyvorTalkCommentsAttributesFilter');Additionally, you can return null to prevent the embed from rendering.
<?php
function disableHyvorTalkComments($attributes) {
return null;
}
add_filter('hyvor_talk_comments_attributes', 'disableHyvorTalkComments');View the documentation of each embed to see the available attributes.
3. SSO User Filter
You can use the hyvor_talk_sso_user filter to set up SSO user attributes dynamically.
In this example, we set a custom profile picture for the user.
<?php
function hyvorTalkSSOUserFilter($user) {
$user['picture_url'] = '/wp-custom-picture/' . current_user_id() . '.png';
return $user;
}
add_filter('hyvor_talk_sso_user', 'hyvorTalkSSOUserFilter');Actions
Actions are hooks that allow you to execute custom code at specific points in the plugin. The following actions are available:
1. Webhook Action
If you have configured webhooks in Plugin Configuration, the hyvor_talk_webhook_receive action will be triggered when a webhook is received.
<?php
// $event: string, $data: array
function hyvorTalkWebhookReceive($event, $data) {
// Handle the webhook event
}
add_action('hyvor_talk_webhook_receive', 'hyvorTalkWebhookReceive', 10, 2);See our Webhooks documentation for more information on webhook events and data.